

Picomark is a collaboration tool to facilitate communication between freelance designers and their respective clients.
Designers can upload and organize their designs to Picomark, and invite clients to share, present, to gather feedback.
The application supports rich collaboration features such as real-time drawing, chat and messaging, and commenting tools to pinpoint any necessary details.
The initial idea came from my friend who was working as a freelance designer at that time. He once commented on his annoyance at all the email conversation with his clients with file attachments and confusing feedback discussions. He mentioned that a tool to improve the communication and collaboration aspect would be something he would definitely use - he became (and still is) one of the very first
testers for the product.
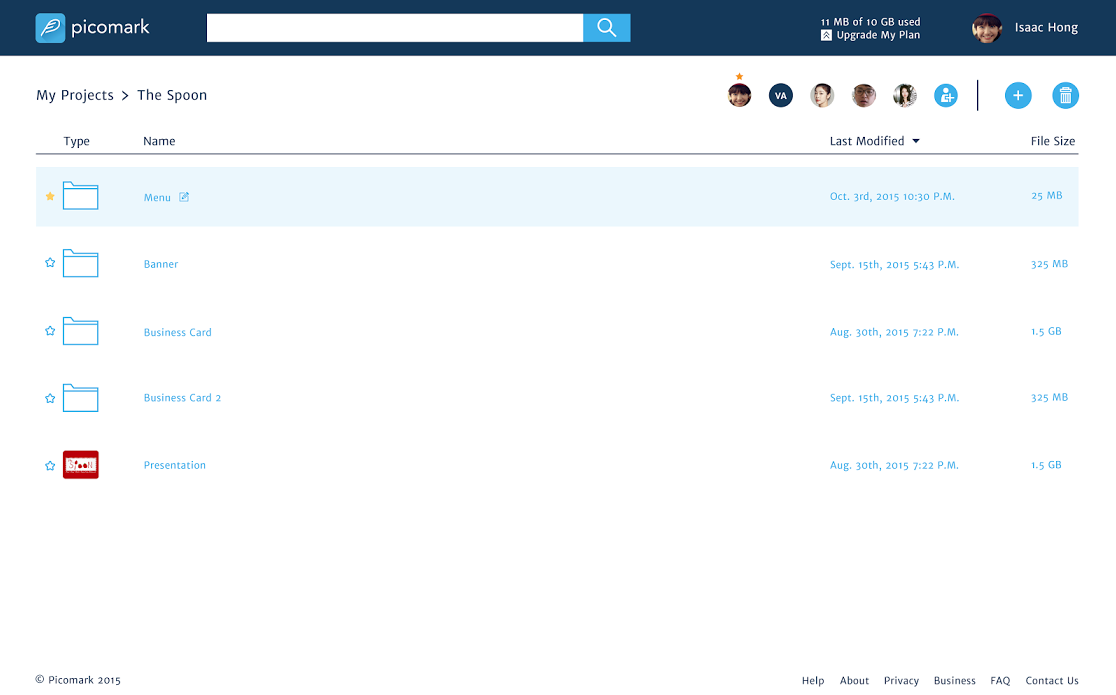
At the top-most level, the files are organizes into projects. Each projects can contain multiple files and subdirectories, and every invitees will have access to the entire project (rather than grannular access controls). The designs are mainly image and PDF files, and hopefully support for .psd and .ai files in the future.
Each uploaded design files can be viewd in a workspace, the core
feature of Picomark. The workspace feeatures tools such as drawing,
commenting, and chats where every participants will be notified in real-time.
This project is still under active development (with daily pushes), with beta version launching very soon. The current alpha version is still rough around the edges with lots of polish left, but the main features have been done. Take a peek at www.picomark.com, or look at some of the design and development processes below!
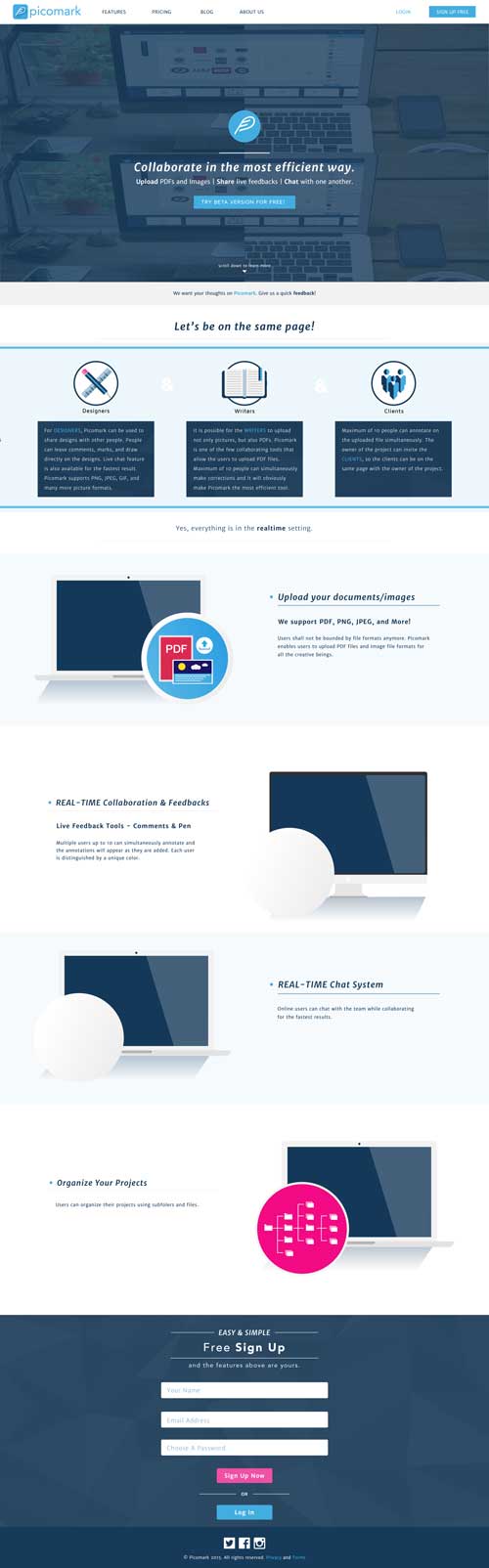
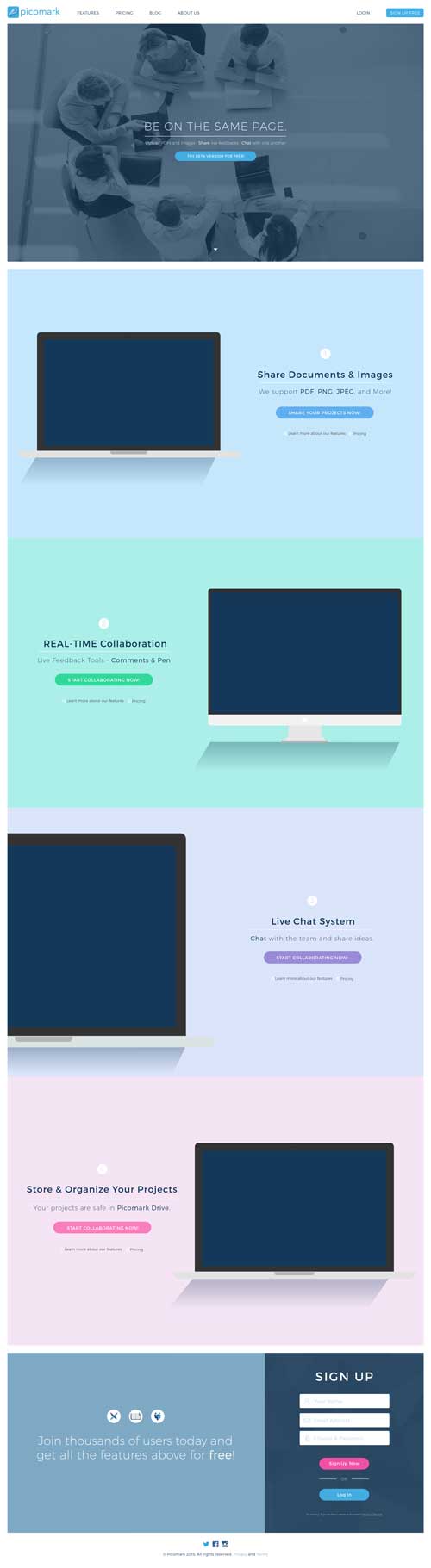
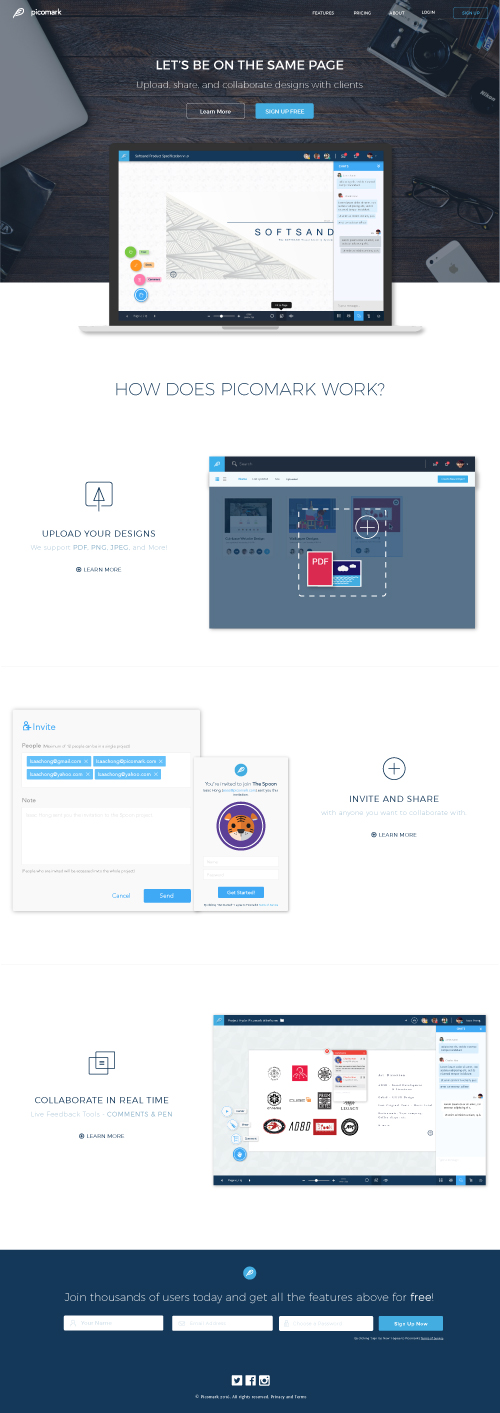
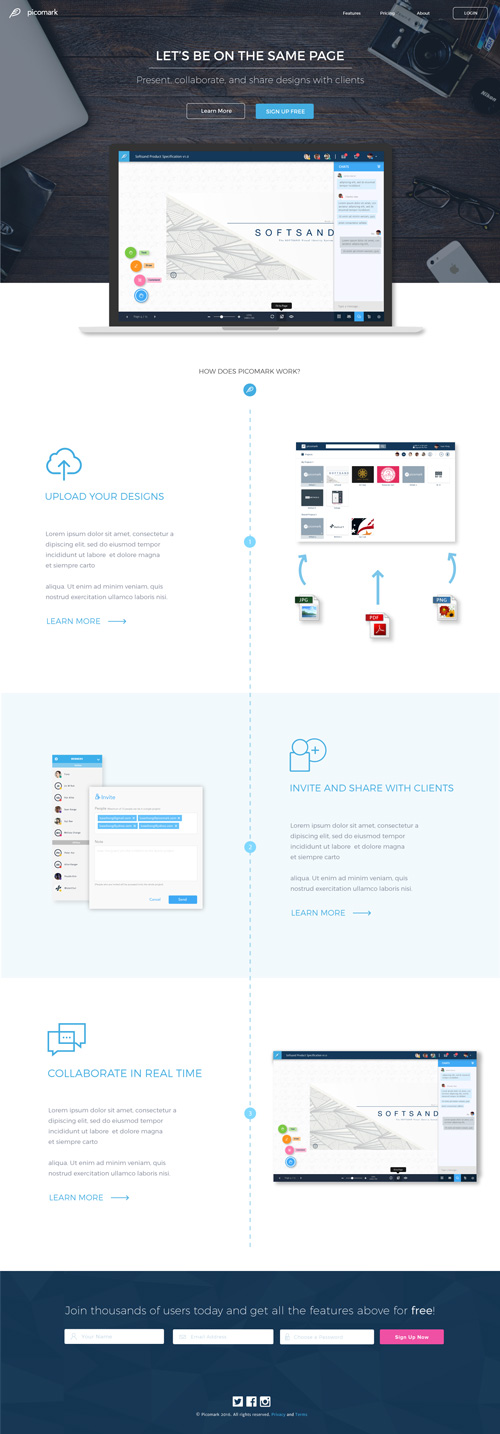
Landing Page

Draft 1

Draft 2

Final 1

Final 2
The home page of the of the application needs to communicate the features and functionalities of Picomark without being verbose. It plays an important role since it would be the 'face' of the application, and setting up a great first impression was crucial. I went through different drafts before finalizing on one, and continued to polish and improve on it. After adding in subtle animation effects such as fade-ins and parallax, I thought the page presented a clean and professional look overall.
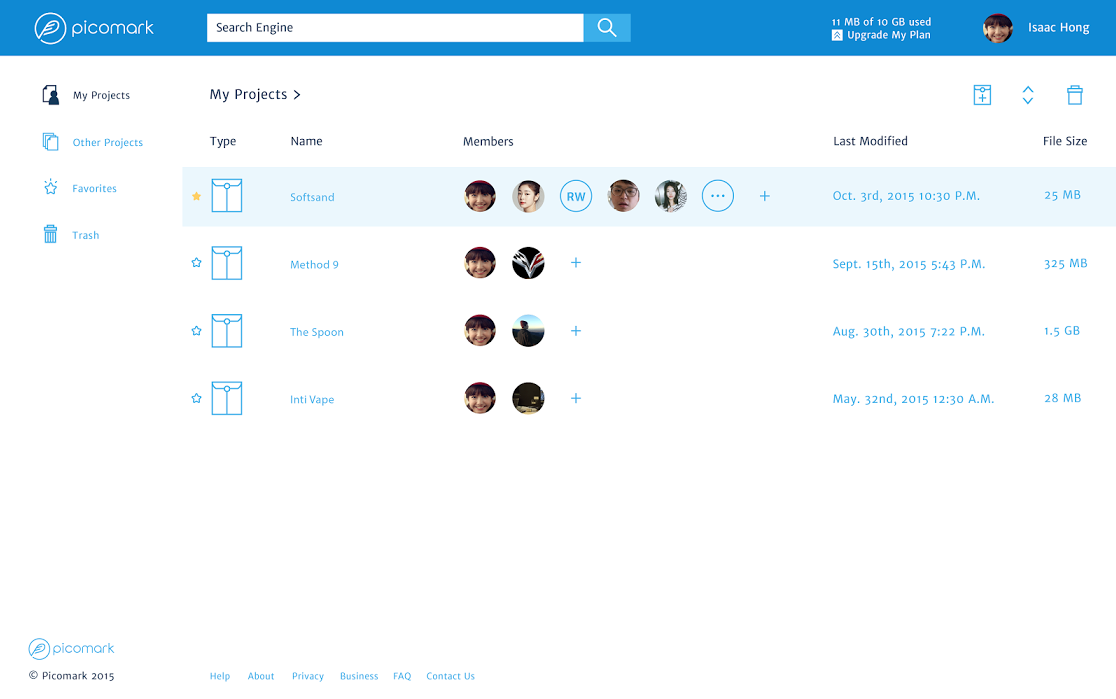
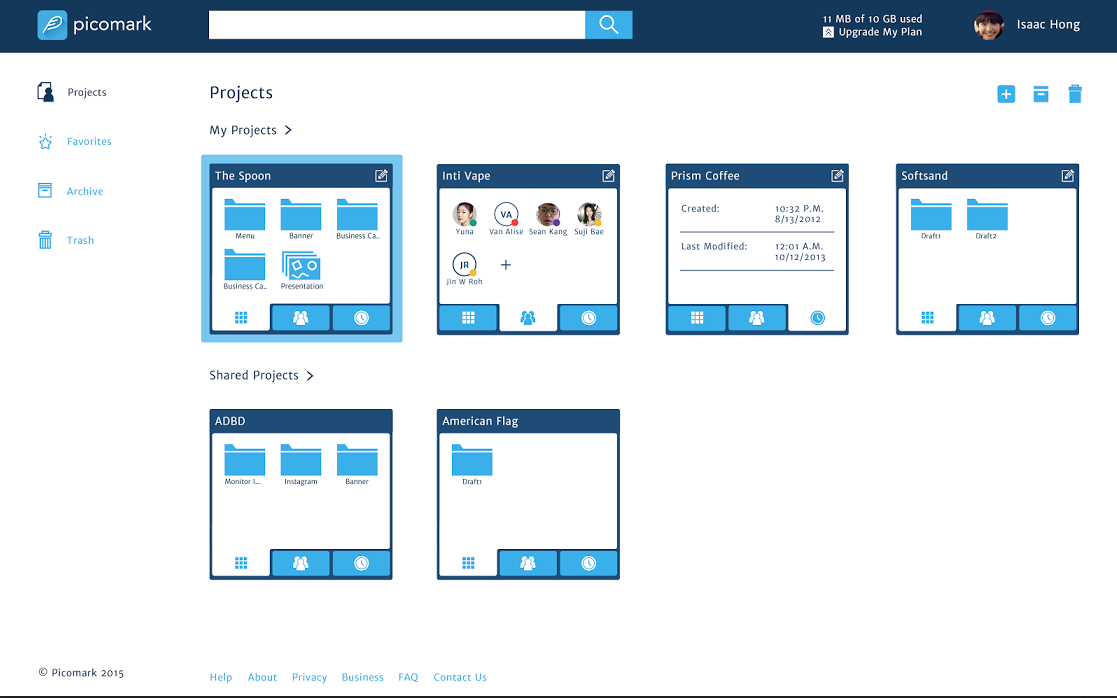
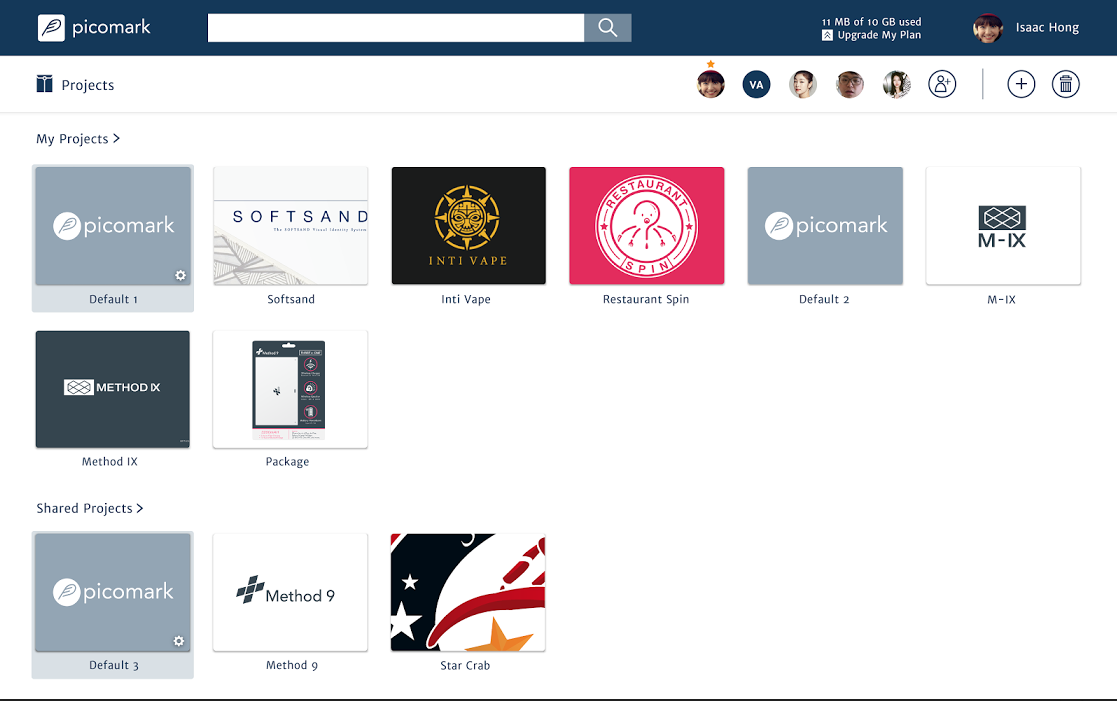
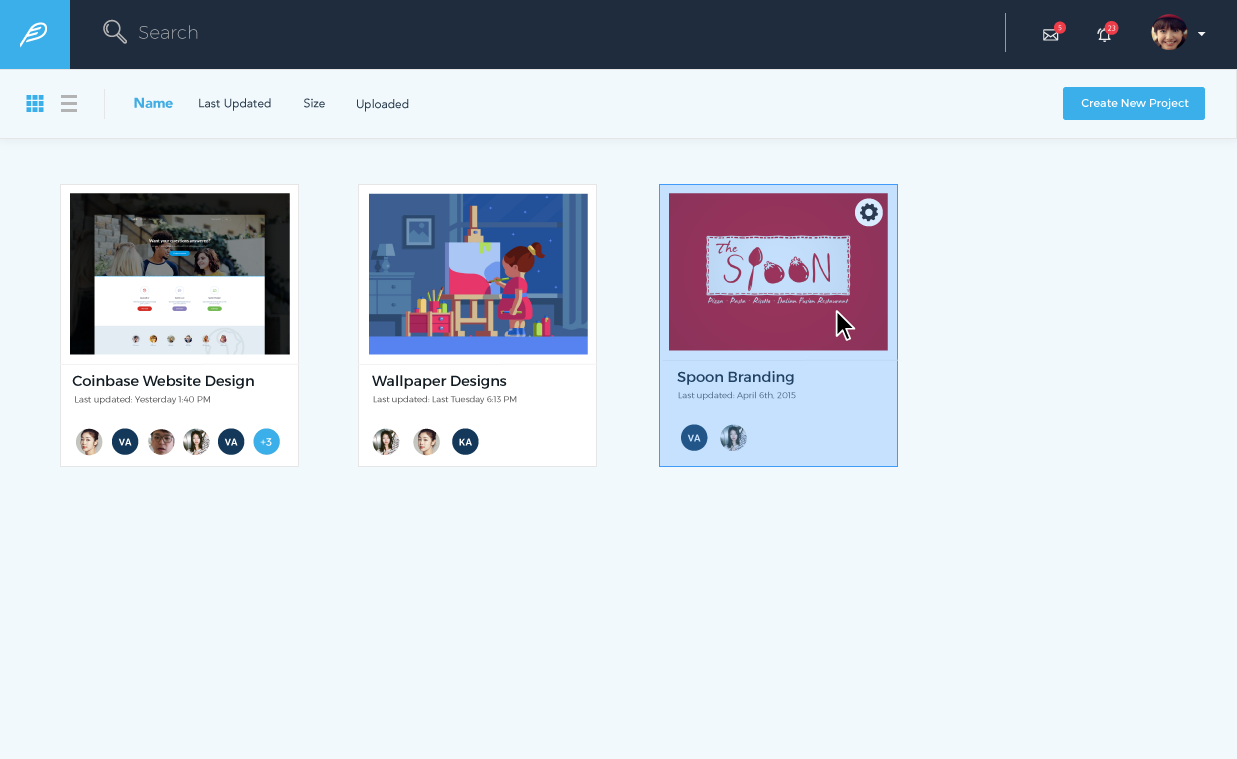
Main Dashboard

Draft 1

Draft 2

Draft 3

Draft 4
The dashboard screen is the displays the user's list of projects. Projects created by the user, as well as any projects to which the user is invited are displayed here. The projects can be displayed in a grid view style with easily dinstinguishable thumbnails, or as a listview with details relevant to the project. New projects can be created at this page.
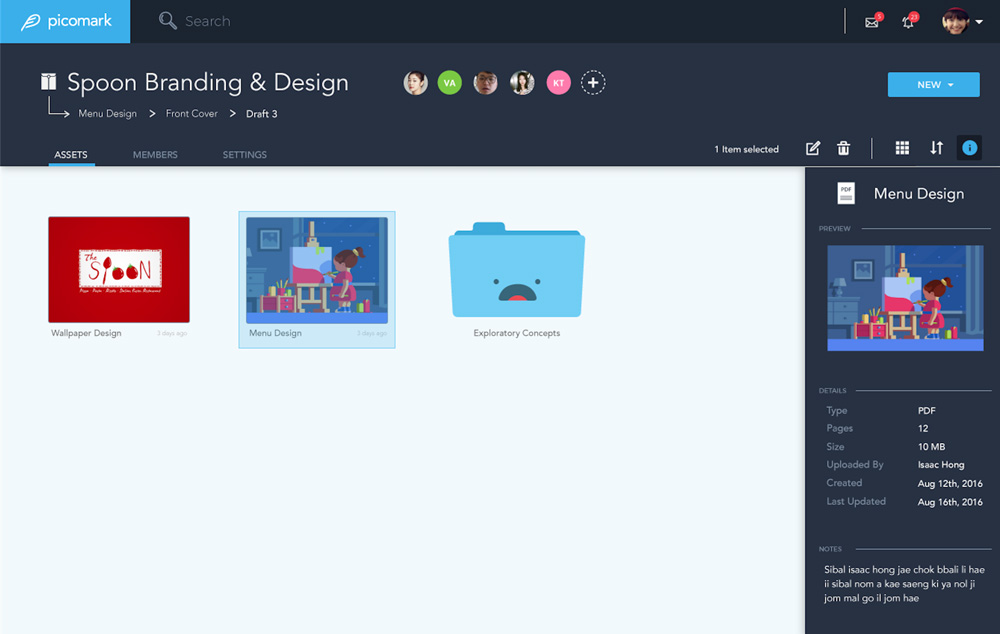
Project Structures

Draft 1

Draft 2
Each project can contain any number of files and (sub)folders, closely resembling the computer's file system. Uploading new designs and creating new directories can be done at this page, as well as inviting new members and editing project details. All project related functionalities are handled in this screen.
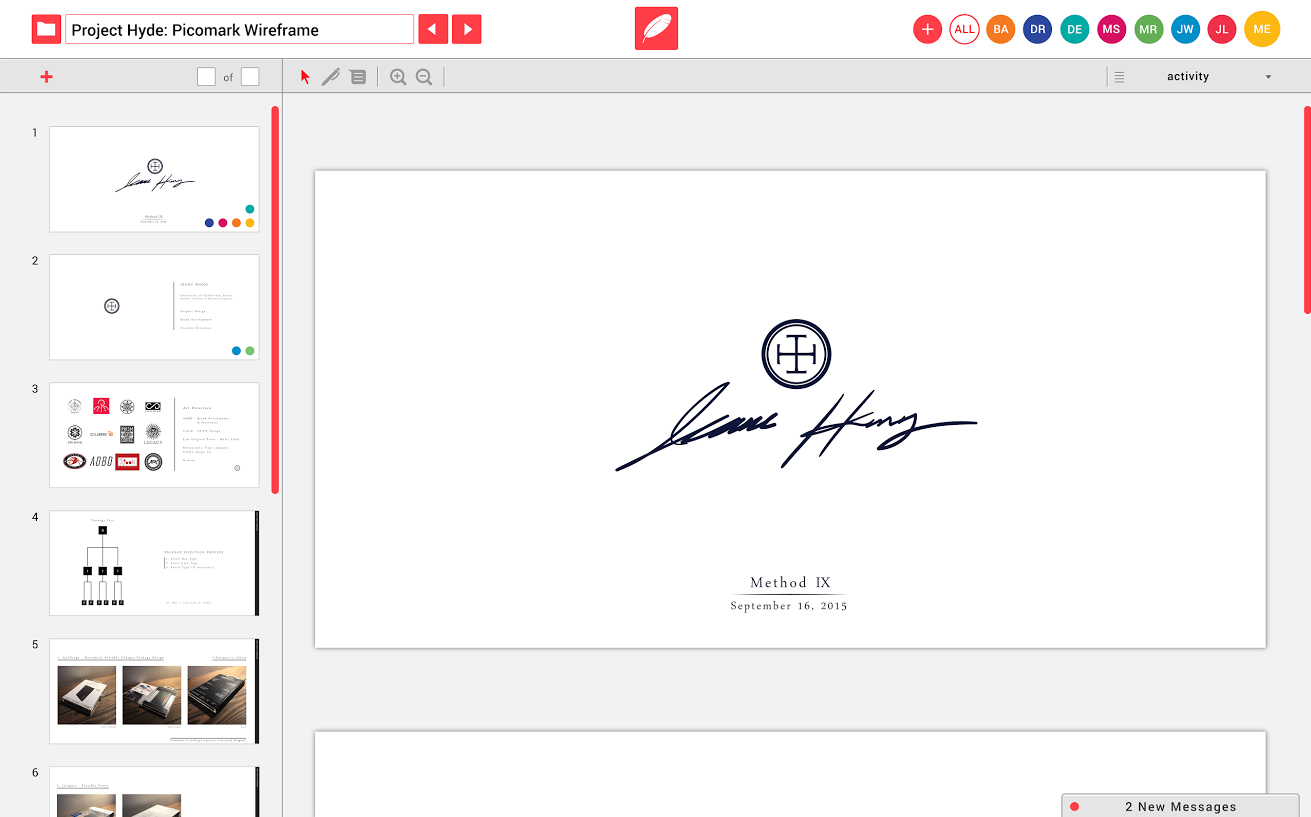
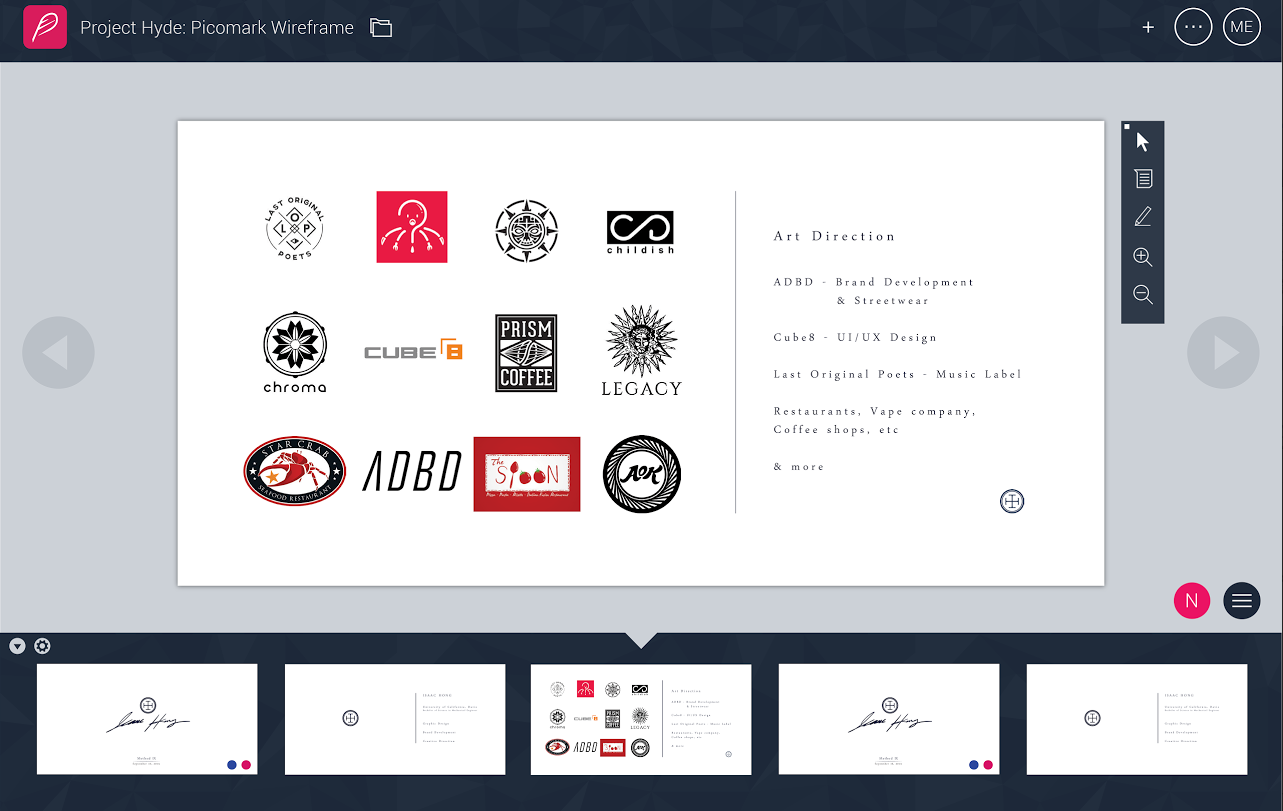
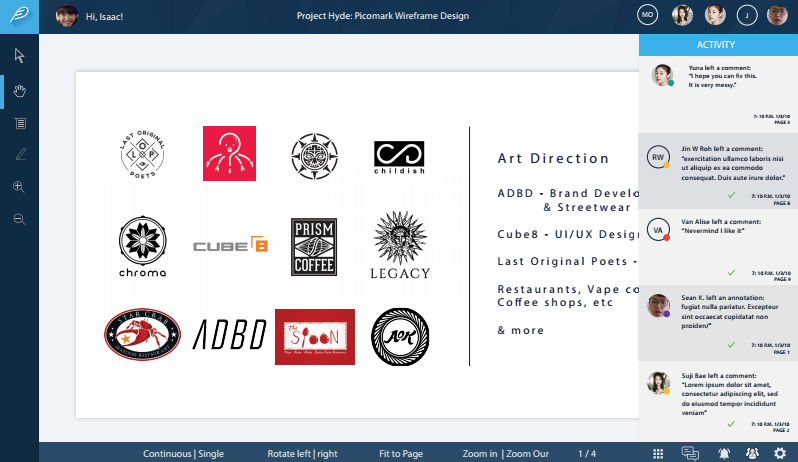
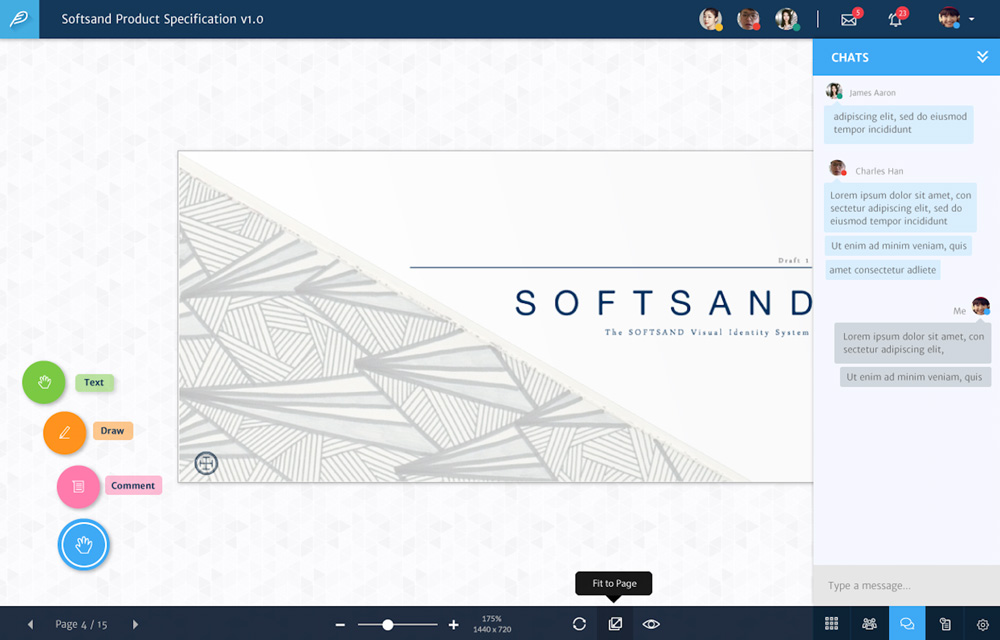
Workspace

Draft 1

Draft 2

Draft 3

Draft 4
Clicking on individual designs will open up the workspace for that file. I consider the workspace screen the core of Picomark - it features the main tools for collaborating between the two parties: designers and clients. Through the workspace, users can draw and make markings on the designs that update in real time to other participats. Another useful tool is the comment feature, where users can pinpoint the exact place to create an annotation. The workspace also features a group chat and thumbnail overviews.
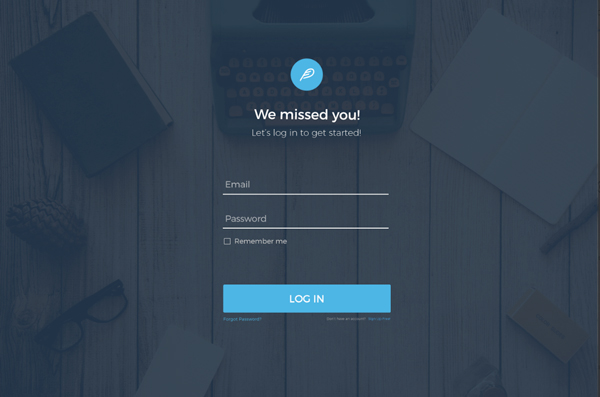
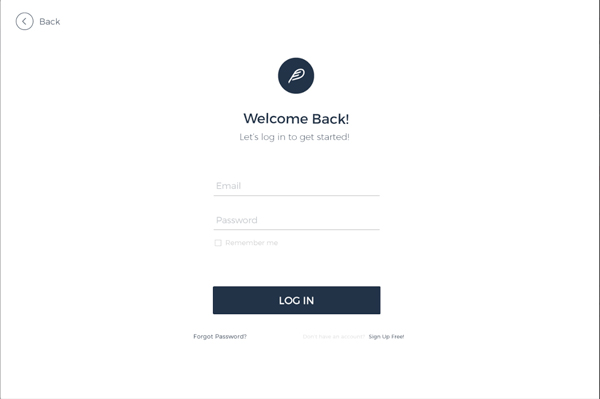
Bonus: Login Screen

Draft 1

Draft 2

